Portfólio
Convido você a explorar os projetos em que estou atualmente envolvido como parte da minha jornada de desenvolvimento pessoal e estudos. Tenho muito orgulho desses projetos e adoraria compartilhá-los com você.
Realizado em 2024:

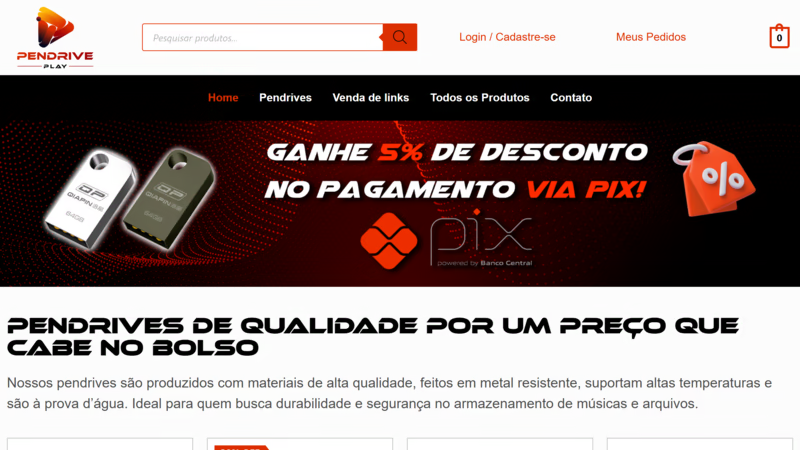
Pendrive Play
Utilizei WordPress com Elementor e WooCommerce para criar essa loja. Crie a logotipo utilizando o Illustrator e algumas artes com o Photoshop. É possível calcular o frete da entrega, realizar pagamentos como débito, crédito, boleto e PIX. Usuários podem se cadastrar na loja e se caso esqueçam a senha, é possível receber um e-mail automático para redefinição. No projeto, integrei serviços da AWS, tais como EC2, Certificate Manager e Route 53 para configurar o domínio. Além disso, configurei um formulário para receber mensagens de contato por e-mail.
Tecnologia utilizada:
WORDPRESS ELEMENTOR WOOCOMMERCE AWS PHOTOSHOP ILLUSTRATOR
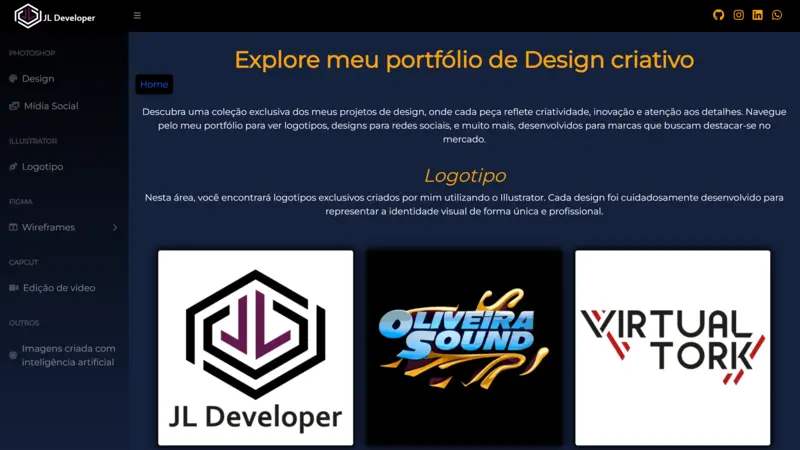
Minhas Artes
Este site, que desenvolvi, funciona como um portfólio de imagens, onde apresento uma coleção de artes criadas ao longo do tempo. Aqui, você encontrará trabalhos realizados utilizando ferramentas como Photoshop, Illustrator, Figma, entre outras. O projeto inclui uma variedade de peças, desde artes criadas para redes sociais e logotipos até wireframes e imagens geradas com inteligência artificial. Cada criação reflete meu conhecimento em design gráfico e desenvolvimento de conteúdo digital, demonstrando minha versatilidade e habilidade em diferentes áreas criativas.
Tecnologia utilizada:
HTML CSS JAVASCRIPT BOOTSTRAP
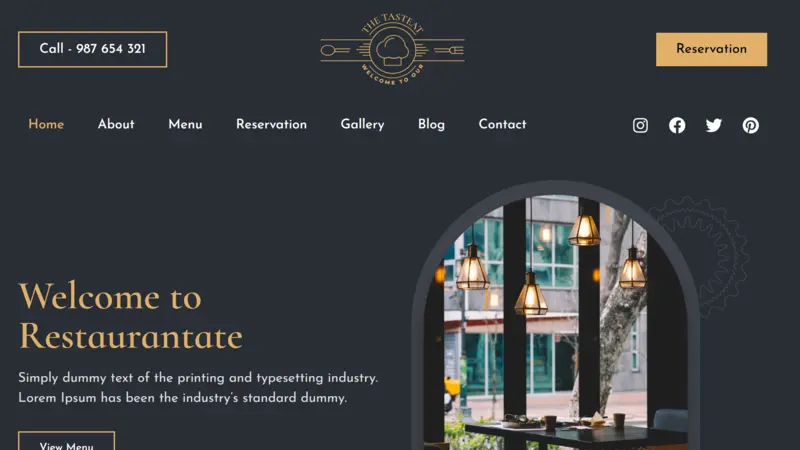
The Tasteat
Atenção:
Esse site tem uma lentidão no
carregamento, pois está hospedado de forma gratuita e, por esse motivo, existe uma demora de
alguns segundos para o carregamento da página.
Utilizei WordPress com Elementor no projeto. Além disso, configurei dois formulários para receber as mensagens de contato por e-mail.
Tecnologia utilizada:
WORDPRESS AWSRealizado em 2023:

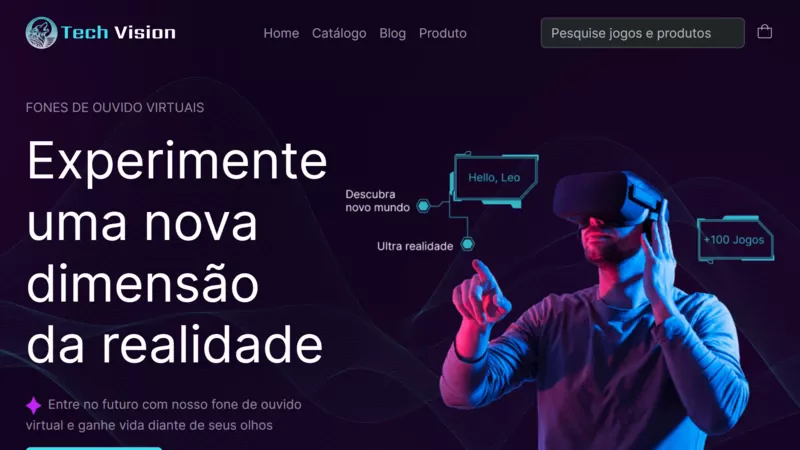
Tech Vision
Realizei o desenvolvimento dessa Landing page, onde fiz a criação do logotipo, criei o Wireframe utilizando o Figma e utilizei as tecnologias HTML, CSS, Javascript e Bootstrap para construir a página. Se quiser conferir, clique no botão abaixo.
Tecnologia utilizada:
HTML CSS JAVASCRIPT BOOTSTRAP
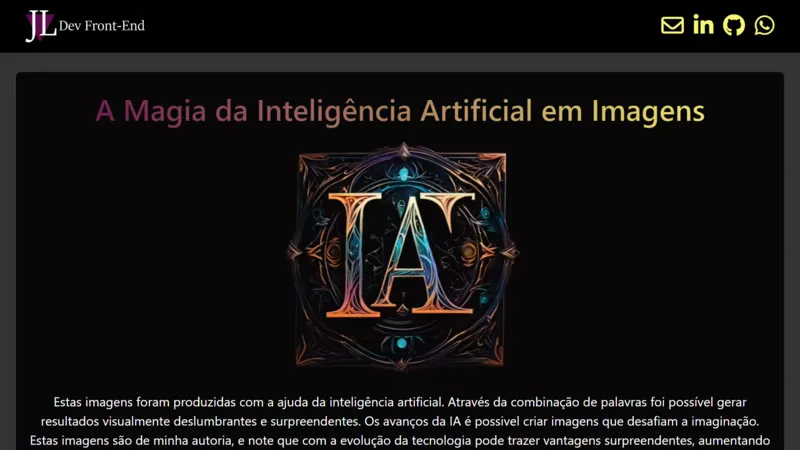
Imagens criada com Inteligência Artificial
Esse projeto que desenvolvi conta com a combinação de uma interface web, representada por uma galeria de imagens. Com a ajuda da inteligência artificial, foi possível produzir essas imagens impressionantes.
Tecnologia utilizada:
HTML CSS JAVASCRIPT BOOTSTRAP
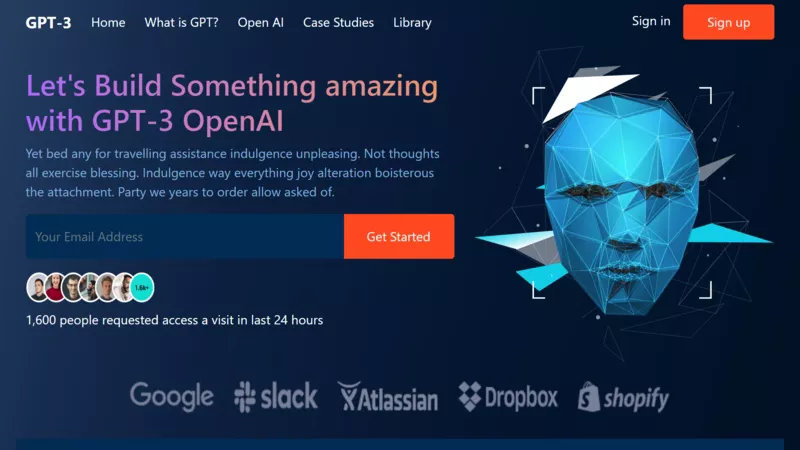
GPT-3 homepage
Elaborei um projeto a partir de um wireframe pronto anteriormente, no qual pude expandir meus conhecimentos em React, compreendendo desde a organização dos arquivos até a publicação do projeto hospedado no Github pages.
Tecnologia utilizada:
HTML CSS VITE REACT BOOTSTRAP
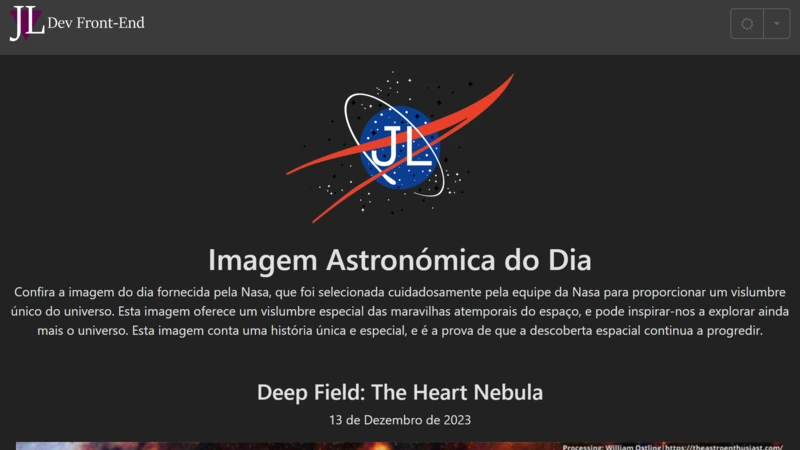
Imagem astronómica do dia
Projeto simples aonde possui uma interface com tema Dark e Light usando o Bootstrap. O objetivo é consumir a API da Nasa. Foi consumido a imagem do dia, titulo, descrição e o autor.
Tecnologia utilizada:
HTML CSS BOOTSTRAP
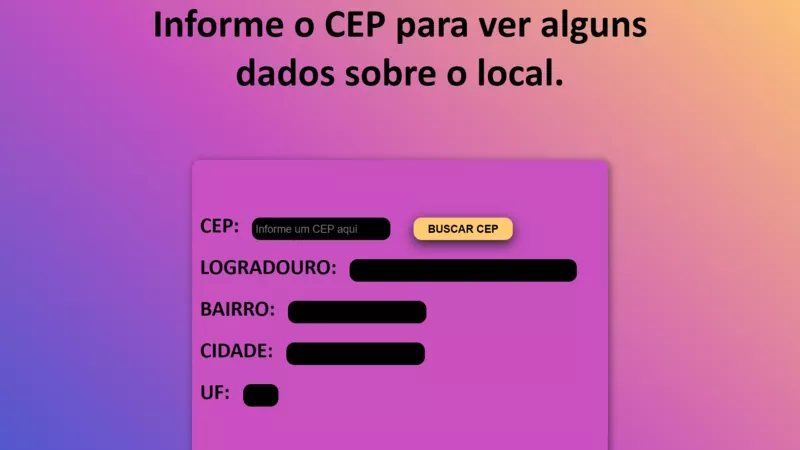
Consumo de API via CEP
O objetivo do projeto é acessar uma API chamada "ViaCEP" que fornece informações sobre nome de rua, bairro, cidade e estado da localidade em todo território nacional.
Tecnologia utilizada:
HTML CSS JAVASCRIPT
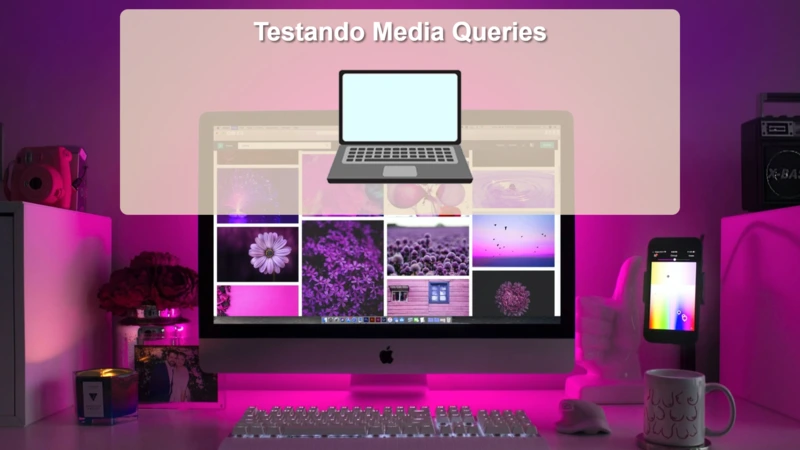
Media Queries
O projeto é bem simples, mas consegui entender melhor sobre "Typical Device Breakpoints" e suas medidas adaptativas para cada dispositivo usando o Media Query.
Tecnologia utilizada:
HTML CSS JAVASCRIPTRealizado em 2022:

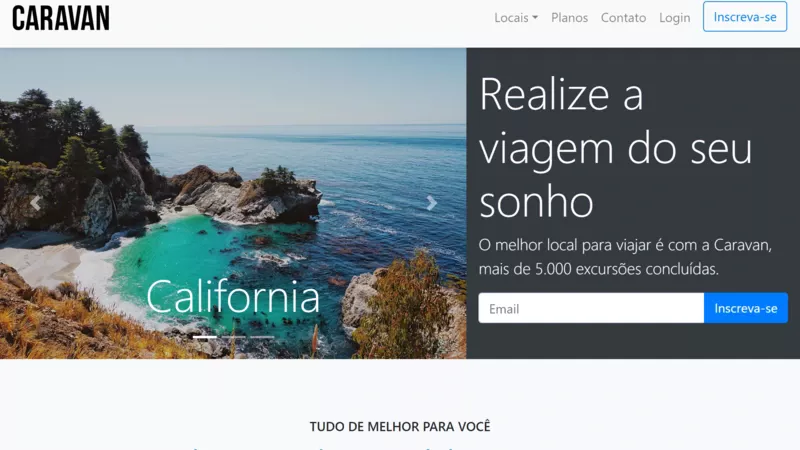
Site Caravan
Projeto desenvolvido no curso da Origamid com o objetivo de criar um site do zero utilizando o Bootstrap 4 e no final otimizar o mesmo usando o SASS.
Tecnologia utilizada:
HTML CSS BOOTSTRAP
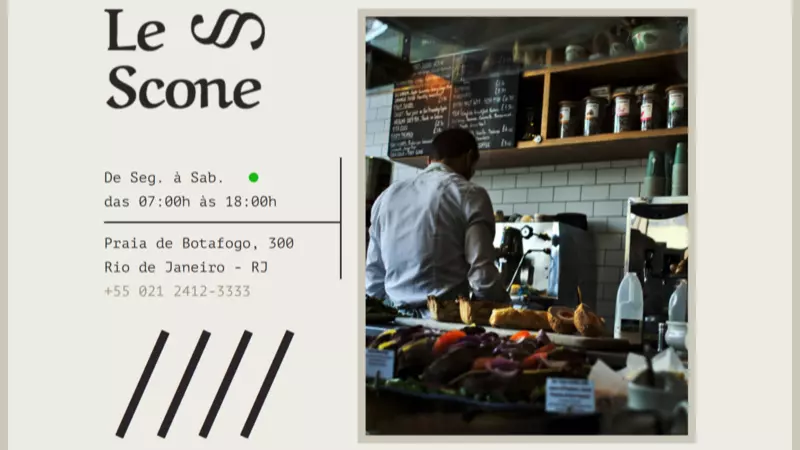
Site Le-Scone
Projeto desenvolvido no curso da Origamid com o objetivo de mostrar os conceitos de SASS.
Tecnologia utilizada:
HTML CSS BOOTSTRAP
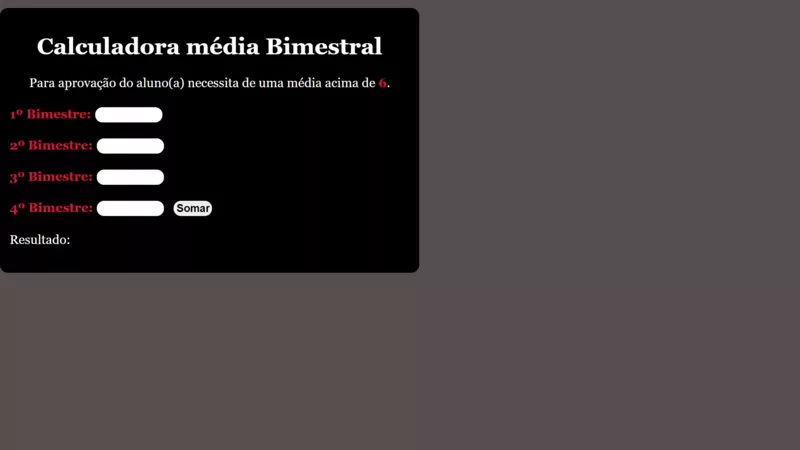
Calculadora Média Bimestral
Esse projeto simples calcula a média do aluno e informa se o mesmo foi aprovado ou não.
Tecnologia utilizada:
HTML CSS JAVASCRIPT
Sistema de Multas
A principal finalidade deste projeto é apresentar a velocidade do veículo de maneira clara e indicar se houve autuação ou não.
Tecnologia utilizada:
HTML CSS JAVASCRIPT
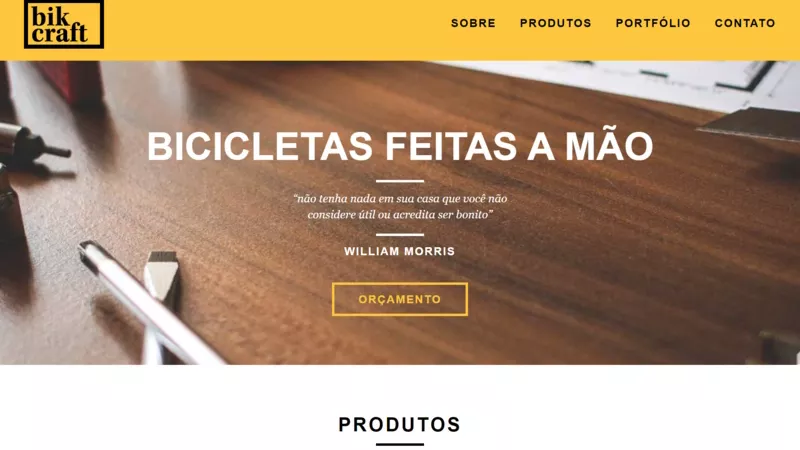
Site Bikcraft
Esse projeto foi desenvolvido no curso Web Design Completo pela plataforma da Origamid. Criando desde a parte do Wireframe até a codificação do site utilizando HTML,CSS e JS.
Tecnologia utilizada:
HTML CSS JAVASCRIPT
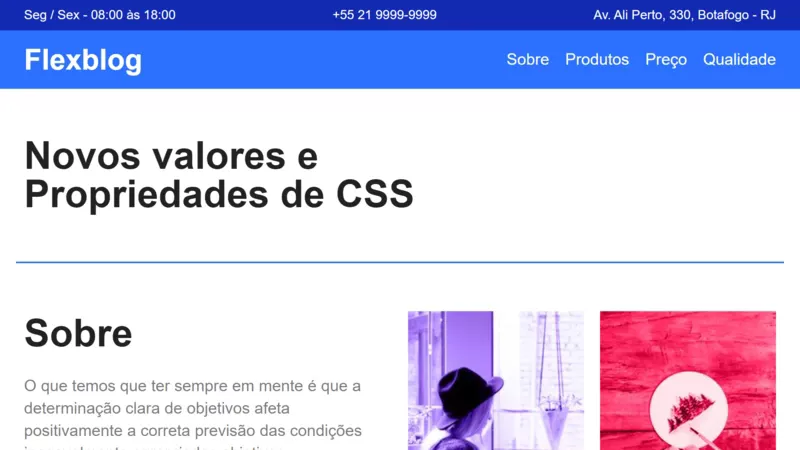
Site Flexblog
Site desenvolvido no curso da Origamid. Esse curso foi voltado no aprendizado da tecnologia Flexbox e todas suas funcionalidades.
Tecnologia utilizada:
HTML CSS JAVASCRIPT
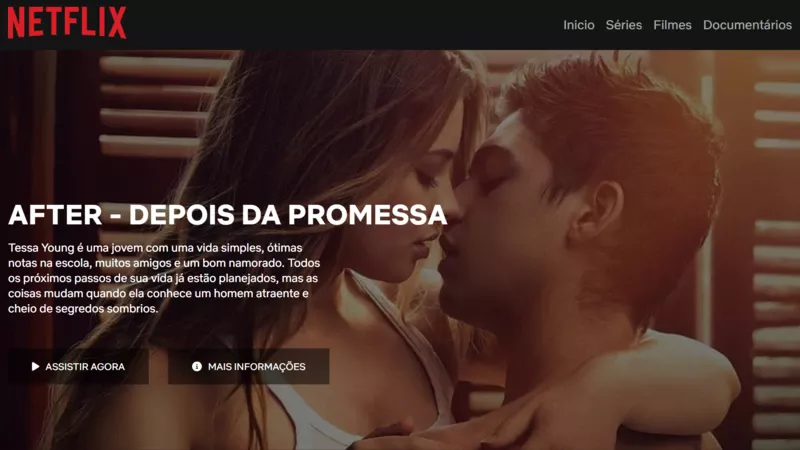
Clone-Netflix
Projeto desenvolvido durante o Carrefour Bootcamp Web developer em parceria com a Digital Innovation One. A proposta do projeto era criar uma replica da página inicial do Netflix com as tecnologias estudadas durante o Bootcamp.
Tecnologia utilizada:
HTML CSS JAVASCRIPTRealizado em 2021:

Site Cordel
Site desenvolvido no Curso em video. Foi criado um site de poema simples usando HTML e CSS.
Tecnologia utilizada:
HTML CSS
Site Android
Site desenvolvido no Curso em Vídeo. O objetivo era realizar a criação de uma página simples usando HTML e CSS.